Kinsta 推出免费静态网站托管,可托管多达 100 个网站,包括 WordPress
Kinsta 最近推出了静态网站托管产品,以免费套餐强势进入市场,该产品与 Vercel、Netlify 和 GitHub Pages 的成熟解决方案具有竞争力。公司可以免费托管多达 100 个静态站点,包括 Kinsta 从其 300 多个地点的全球边缘网络部署的静态 WordPress 站点。
静态网站是指提供 HTML 页面、媒体以及 JavaScript 和 CSS 等资源的网站。这些通常更适合宣传册网站、登陆页面、个人作品集和其他不需要通过服务器上运行的代码动态生成页面的简单网站。静态站点通常性能更高、更安全。
Kinsta 的免费静态托管层具有以下功能和限制:
1 个并发构建/站点
100 个站点/公司
600 构建分钟/月/公司
100 GB 带宽/月/公司
每个站点 1 GB 构建大小限制
API访问
与 GitHub、GitLab 和 BitBucket 集成
基于差异的上传
自定义域
免费 SSL 支持
客户可以托管预构建的静态站点或使用 Node.js 的静态站点生成器框架构建的站点。Kinsta 为许多流行的静态站点生成器创建了快速启动示例存储库,包括 Astro、Cuttlebelle、Docusaurus、Eleventy、Gatsby、Nuxt、Qwik、React、React with Vite 和 VuePress。
WordPress 用户还可以将静态站点部署到该平台,并通过将现有站点转换为静态站点来免费托管它。Kinsta 发布了有关使用免费插件转换 WordPress 网站的过程的教程。静态托管还可用于设置具有任何类型后端的前端或托管无头 WordPress 网站。

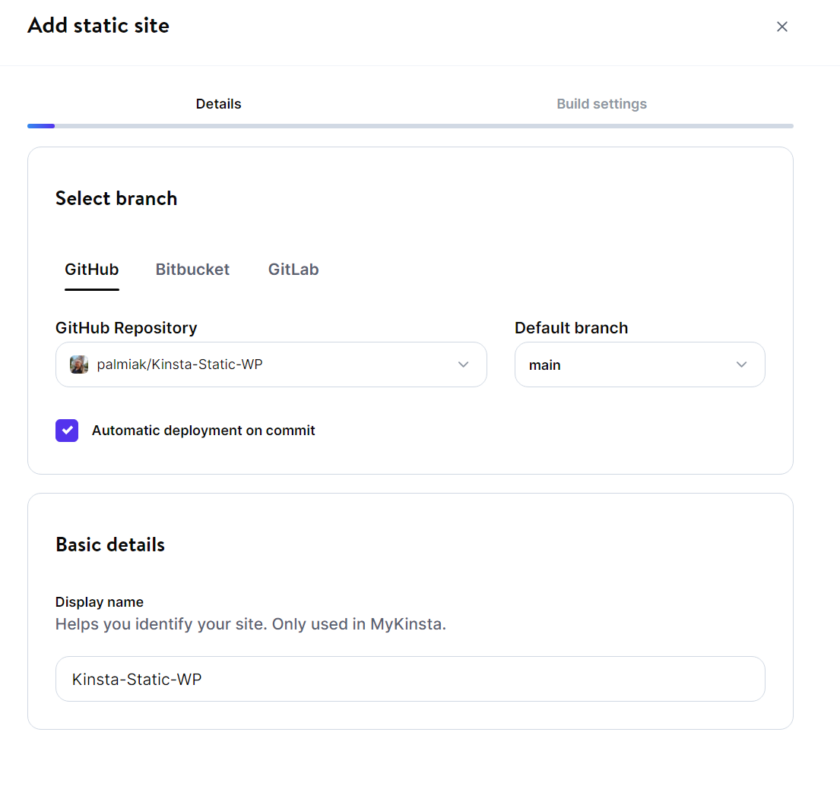
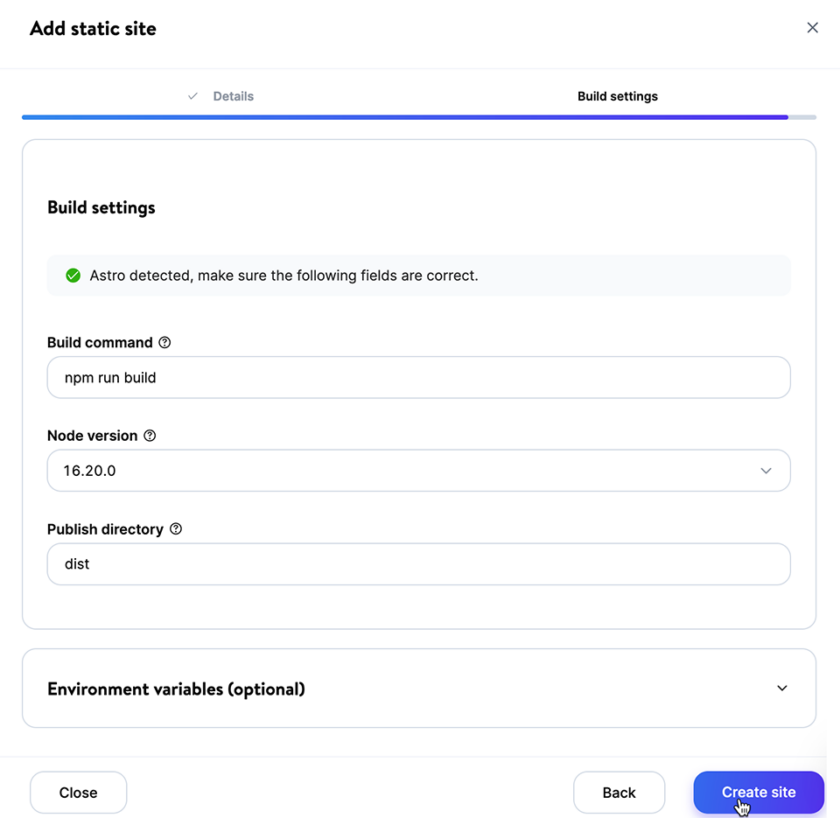
用户可以通过从 BitBucket、GitHub 或 GitLab 托管的 Git 存储库进行部署、选择分支并添加要部署的构建命令和目录,将静态站点启动到 Kinsta 的基础设施。Kinsta 可以自动检测一些静态站点生成器,这使得该过程更容易。连接和配置设置可以通过 MyKinsta 仪表板进行管理。

Kinsta 计划在未来推出可能需要付费的附加组件和其他功能,但致力于保持服务和这一层永远免费。
“就像每一个免费产品或免费增值模式一样,我们的目标是借助它来传播信息,让用户以无摩擦的方式尝试我们的服务、仪表板,并在这里完全免费地托管一个项目,”Kinsta 首席商务官汤姆·佐姆博吉警官说道。
“使用和测试平台并获得第一手经验的能力是形成对提供商的看法的最终方式。我们让每个人都使用该服务并托管他们的项目。如果开发人员和机构喜欢 Static 产品,我们希望他们会考虑我们的其他网络项目并开始使用付费服务。”
Kinsta 的目标客户是需要为高流量活动创建网站和登陆页面的企业、机构和公司。该公司正在开发更多静态站点托管功能,包括路线图上的以下功能:
无通配符域名
扩展 Kinsta API 支持
无服务器功能,可由静态站点使用
预览
维护模式
密码保护
HTML 表单的工作能力
更多建设者
选择构建模板
详细分析
Kinsta 的静态站点托管解决方案与竞争对手提供的用于构建和部署站点的解决方案类似,但 Zsomborgi 表示,他认为将应用程序、数据库和 WordPress 托管在一个屋檐下使它们与众不同。Kinsta 还为免费且无限制的用户/席位提供分析,与 Vercel 相同,但 Netlify 仅在付费计划下提供这些分析。
“我们最缺少的是功能(Vercel、Netlify 和 Cloudflare Pages 都有)和部署预览,”Zsomborgi 说。“这两个都处于积压状态,很快就会发布。”
转载:https://www.wpdaxue.com/newsletter/134302.html

